
구글덕후의 CSS 다양한 버튼만들기 #3
2023. 3. 10. 09:30
구글덕후의 CSS
클라이언트 또는 사용자에게 HTML 및 CSS에서 다양한 버튼을 보여주고 싶을때? 제공된 예제는 웹 페이지에서 사용할 수 있는 다양한 모양의 버튼과 이러한 모양을 만드는 데 사용되는 CSS 코드를 보여줍니다. 몇 가지 예로는 원형, 직사각형 및 삼각형 버튼이 있습니다. 다양한 모양의 버튼을 통합함으로써 웹 페이지는 사용자 경험을 향상시킬 수 있는 시각적으로 매력적인 디자인을 가질 수 있습니다. Default Button Rounded Button Pill Button Outlined Button Outlined Rounded Button Gradient Button Underlined Button Dashed Button 버튼 코드 실제 출력물 : HTML 삽입 미리보기할 수 없는 소스 또 다른 코드 샘..
구글덕후의 CSS 다양한 버튼만들기 #2
2023. 3. 9. 08:16
구글덕후의 CSS
1편의 간단한 버튼 CSS에 이은 다양한 버튼만들기 2편. button { background-color: #4CAF50; /* Green background */ border: none; /* Remove borders */ color: white; /* White text */ padding: 15px 32px; /* Some padding */ text-align: center; /* Center text */ text-decoration: none; /* Remove underline */ display: inline-block; /* Make it a block element */ font-size: 16px; /* Set font size */ margin: 20px; /* Add some m..

구글덕후의 CSS 다양한 버튼 만들기 #1
2023. 3. 8. 18:02
구글덕후의 CSS
/* Common styles for all buttons */ button { font-size: 18px; font-weight: bold; padding: 12px 20px; border-radius: 5px; border: none; cursor: pointer; color: #fff; text-align: center; text-decoration: none; display: inline-block; margin: 10px; } /* Button styles */ button#btn1 { background-color: #007bff; } button#btn2 { background-color: #28a745; } button#btn3 { background-color: #dc3545; } bu..

구글덕후의 HTML [3] 심플랜딩페이지
2023. 3. 7. 17:51
구글덕후의 HTML
웹 개발의 세계에서 초보자로서 HTML을 배우는 것은 어려운 작업처럼 보일 수 있습니다. 그러나 올바른 지침과 일부 연습을 통해 인상적인 방문 페이지를 쉽게 만드는 방법을 쉽게 배울 수 있습니다. 이 블로그에서는 웹 개발 여정을 시작하는 데 도움이 되는 두 가지 간단한 방문 페이지 코드를 논의할 것입니다. 1. 기본 방문 페이지 코드 : 내 방문 페이지에 오신 것을 환영합니다 나에 대해 제 이름은 Jane이고 그래픽 디자이너입니다. 저는 5 년 넘게 웹 사이트를 디자인 해 왔으며 탐색하기 쉬운 아름답고 기능적인 웹 사이트를 만드는 데 열정적입니다. 내 기술 html css JavaScript Photoshop 일러스트 레이터 저작권 2023 | 구글덕 " data-ke-type="html"> HTML 삽..

구글덕후의 HTML [2] 테이블
2023. 3. 6. 17:18
구글덕후의 HTML
세계가 점점 더 디지털화됨에 따라 학생들은 웹 개발의 기본 사항을 배우는 것이 중요합니다. 웹 디자인의 기본 요소 중 하나는 HTML을 사용하여 테이블을 만드는 것입니다. 이 기사에서는 지난시간 HTML의 기본 속성에 대해 배운 여러분들에게 테이블 요소에 대해 논의 할 것입니다. 또한 개념을 설명하는 데 도움이되는 두 가지 샘플 코드를 제공 할 것입니다. HTML의 테이블은 무엇입니까? 테이블은 데이터를 행과 열로 구성하는 방법입니다. 일반적으로 일정, 가격 및 제품 사양과 같은 웹 사이트에 정보를 표시하는 데 일반적으로 사용됩니다. HTML의 테이블은 태그를 사용하여 작성되며 테이블의 구조를 정의하는 추가 태그가 이어집니다. 여러분이 테이블을 더 잘 이해하기 위한 Tip. 기본부터 시작하는 것이 중요합..

구글덕후의 HTML [1] 기본사항
2023. 3. 5. 15:52
구글덕후의 HTML
기술이 계속 발전함에 따라 어린 아이들에게 프로그래밍 기본 사항을 소개해야합니다. HTML은 웹 개발에 사용되는 필수 언어이며 초등학교 학생들이 기본 개념을 이해하는 것이 중요합니다. 이 블로그에서는 HTML 기본 사항에 대해 논의하고 초등학생조차도 이해할 수있는 예제 코드를 제공 할 것입니다. HTML이란 무엇입니까? HTML은 하이퍼 텍스트 마크 업 언어를 나타냅니다. 인터넷에서 볼 수있는 웹 페이지 및 응용 프로그램을 만드는 데 사용되는 언어입니다. HTML은 태그를 사용하여 페이지의 구조와 내용을 정의하여 작동합니다. 태그는 각도 브래킷 ()으로 밀폐되어 있으며 제목, 단락, 이미지, 링크 등을 만드는 데 사용됩니다. HTML 기본 사항 1. 문서 구조 HTML 문서의 구조는 세 가지 주요 부분,..

무료로 구글 폼 제출 완료하면 자동으로 이메일 보내기
2022. 10. 10. 07:23
구글 폼
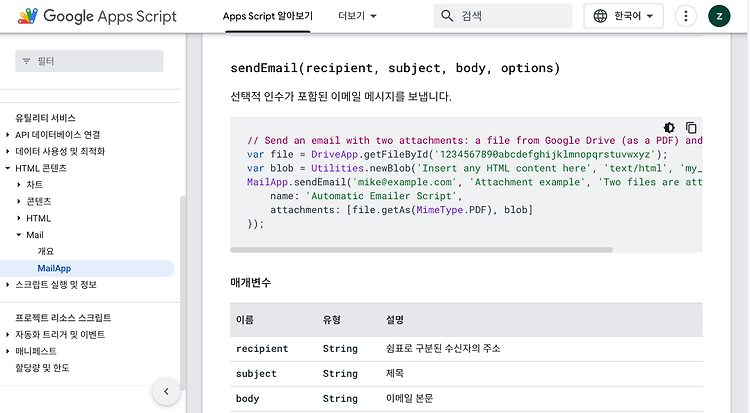
Class MailApp에 대해 알아보자. var emailQuotaRemaining = MailApp.getRemainingDailyQuota(); Logger.log("보낼 수 있는 이메일 양: " + emailQuotaRemaining); 당일 전송 가능한 이메일을 양을 체크하는 두 줄 코드. 지메일 클래스 메일앱은 이런 식으로 쓰라고 되어 있다. 하나씩 설명하자면 MailApp.sendEmail({ to: "recipient@example.com", subject: "Logos", htmlBody: "inline Google Logo images! " + "inline YouTube Logo ", inlineImages: { googleLogo: googleLogoBlob, youtubeLogo:..

구글폼 입력 기한 설정하기 Form Limiter
2022. 10. 9. 11:58
구글 폼
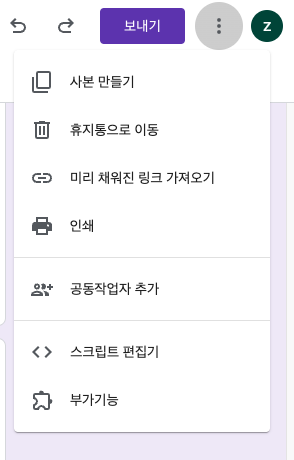
네이버 폼은 응답 기간 설정이 쉬운데 구글 폼은 도무지 알 수가 없다 하셨던 분들이 많습니다. 구글 폼은 입력기한 설정 메뉴가 따로 없지만 여러 '부가기능' 혹은 'Apps script'를 활용해서 다양한 사용 법을 지원하고 있습니다. 구글 폼에 입력기한 설정하기 1. 우측 상단에 햄버거 메뉴 (점 3개) 클릭 후, '부가기능' 클릭 2. Form limit 혹은 form limiter 검색 후 다운로드 많은 것 클릭. 3. 다운로드가 가장 많은 이 친구를 선택했습니다. 4. 설치는 구글폼을 만든 계정에서 진행하는 게 좋아요. 계속을 눌러줍니다. 5. 설치 완료! 6. 자 이제 구글폼에서 '부가기능'탭을 실행시켜야 해요. 7. 우측 상단 퍼즐조각같이 생긴 메뉴 클릭 > 설치한 부가기능 실행 Limit T..

스프레드시트에서 + / - 변동추이 추적 하기
2022. 9. 17. 00:43
스프레드시트 함수 응용
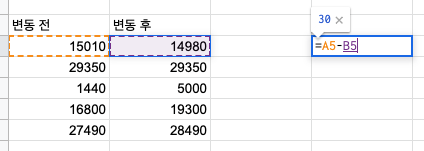
단순 변동 후 - 변동 전 말고도 다채롭게! 써보자. 오늘 사용할 함수 : Text() / If() / Round() / Abs() 예제 스프레드시트 : https://docs.google.com/spreadsheets/d/1aSgZD26r3OLhTQ-2ptNAYMsb-4c9aCPSurYzk-1R1w0/edit#gid=0 구글스프레드시트에서 + / - 변동추이 추적하기 시트1 사용할 함수 text(), if(), round() ⬆,⬇ 변동 전,변동 후,차이,원 표시,% 표기,if 함수로 + / - 기호 추가하기 15010,14980,-30,-30원,0.2%,⬇0.2% 29350,29350,0,0원,0% 1440,5000,3560,3,560원,247.2% 16800,19300,2500,2,500 docs...

[2] 구글폼 제출 완료시 문자 / 알림톡 보내는 방법
2022. 8. 20. 15:32
구글 폼
구글 폼을 제출하고 나면 '이메일'까지는 보낼 수 있지만 (앱스 크립트 활용) 문자나 알림톡을 보내는 방법을 고민하는 분들이 있습니다. 이런 분들을 위한 고민을 덜어줄 방법이 바로~ 재피어(Japier) + 솔라피(Solapi)로 가능. 재피어는 구글 폼뿐만 아니라 타입폼등 자피어에 등록되어 있는 모든 것을 자동화하는데 활용할 수 있습니다. 물론 무료 사용은 꽤 어렵고 가격대가 있는 편입니다. 재피어는 무료로 트리거 100건 그리고 '잽'이라 불리는 연결을 5개까지 만들 수 있습니다. 물론 이메일을 보낸 뒤 문자를 보낸다던가 캘린더 등을 연동하는 것은 추가 비용이 있고요. 웹사이트만 보면 뭐하는 곳인지 감이 오지 않지만 이런 용도로 활용할 수 있습니다. 구글 폼 작성 완료 (전화번호 등 관련 내용 필드 ..

[1] 구글폼에서 IP추적 가능한가요?
2022. 8. 11. 00:39
구글 폼
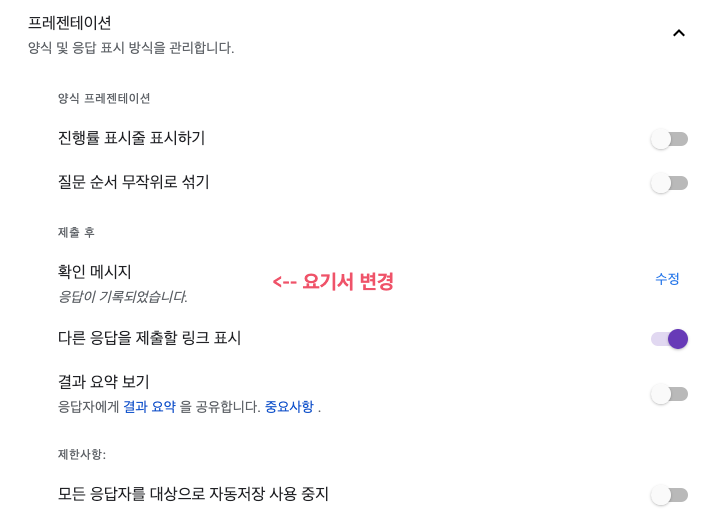
구글폼에서 IP추적이 가능하냐구? 일단 '가능'은 하다. 단 조건이 있다. 사용자가 구글폼 제출 이후에 IP를 추적하는 스크립트를 실행하는데에 동의를 해주어야 한다. 혹은 우리가 그들을 특정 페이지로 방문하게끔 유도하여서 알맞은 데이터를 보내게끔 조치를 취해줘야 한다. 예를 들면, 구글폼을 보낸 후 '확인 되었습니다' 하는 응답메시지에 IP 기록을 할 수 있는 타사 링크등을 전달해주어야 한다. IP 정보 수집 예시. 구글폼 제출 후 IP정보를 받아오는 간단한 링크를 생성 후 사용자가 해당 링크를 누르는 경우 각 배치된 셀에 IP 및 동의하는 경우 gps도 받을 수 있습니다. 위 예시의 경우에는 제출 완료 후 링크를 눌러준 경우에 해당하며, 실제로 사용자가 링크를 누르지 않고 구글폼 등을 종료하는 경우에는..

크롤링한 데이터 구글스프레드시트로 정리하기.
2022. 8. 6. 16:34
데이터 크롤링 강의
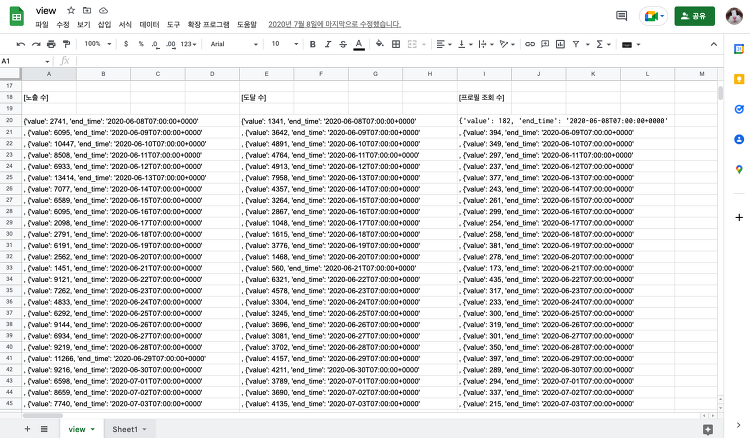
크롤링 데이터를 구글스프레드시트로 보냈을 때 장점. 1. 관리가 편해진다. 우선적으로 팀 공유가 원할하다. 크롤링 데이터는 보통 csv파일등으로 저장되는데 이러한 데이터를 1차 가공 후에 스프레드시트로 넘겨도 되고, 스프레드 시트에 데이터를 먼저 넘기고 스프레드시트내에서 데이터 작업을 할 수도 있다. 이는 엑셀에서 유연한 데이터 핸들링 스킬만 숙지한다면 1만 ~ 10만개 정도의 데이터 정도는 간단하게 만져볼 수 있다. 2. 시각화의 편리함과 이메일 보내기 시각화와 이메일을 보내기가 편해진다. 아무래도 파이썬내부에서 metaplot등 라이브러리를 써서 이미지로 추출하는거보다 훨씬 다양한 리소스를 다룰 수 있다. 데이터 스튜디오에서 차트를 구성해도 되기 때문 물론 지도형 데이터나 API등으로 웹페이지에 구현..

스킬샵 소개 배워서 남주는 기술 블로그
2022. 7. 27. 22:53
스킬샵 소개
함께 공부하는 기술 블로그 구글 프로덕트 기반 실무에 도움되는 내용들로 구성할 예정입니다. 예상 교육 제공 가능 목록 : HTML CSS Javascript Python Colab Flutter 완전 초보들을 가르쳐주는 초보. 원래 완전 잘 모르는 사람에겐 덜 잘모르는 사람이 잘 가르치게 되어있습니다. 왜냐하면 왜 이게 안되는지를 혹은 이걸 어떻게 했는지를 가장 최근에 경험하고 해결하였기 때문에 더욱 더 잘 알게 될 수밖에 없겠죠? 왜 이름이 스킬샵인가? 어쩌다보니... 별 의미는 없습니다.. ㅎ 그럼 함께 공부하러 가시죠~!