구글사이트 도구로 심플랜딩페이지 만들기
랜딩 페이지를 만드는 것은 디지털 마케팅에서 중요한 단계입니다. 방문자를 고객 또는 리드로 전환하도록 특별히 설계된 페이지입니다. 잘 디자인된 랜딩 페이지는 리드 생성, 제품 홍보 또는 브랜드 인지도 구축 등 마케팅 목표를 달성하는 데 도움이 될 수 있습니다. 이 기사에서는 Google 사이트 도구를 사용하여 간단한 방문 페이지를 만드는 방법에 대해 설명합니다.

Google 사이트 도구는 빠르고 쉽게 웹사이트를 만들고 게시할 수 있는 무료 웹 호스팅 서비스입니다. 너무 많은 시간과 노력을 들이지 않고 간단한 랜딩 페이지를 구축하려는 사람들에게 훌륭한 옵션입니다. 다음은 Google 사이트 도구를 사용하여 방문 페이지를 만들기 위해 따를 수 있는 단계입니다.

템플릿 선택: 첫 번째 단계는 필요에 맞는 템플릿을 선택하는 것입니다. Google 사이트 도구는 방문 페이지를 포함하여 다양한 목적을 위해 특별히 설계된 다양한 템플릿을 제공합니다. 템플릿을 선택하려면 Google 사이트 도구 홈페이지로 이동하여 '템플릿 갤러리' 옵션을 클릭하고 '방문 페이지' 카테고리를 선택하세요. 템플릿을 선택했으면 "템플릿 사용" 버튼을 클릭하여 시작하세요.

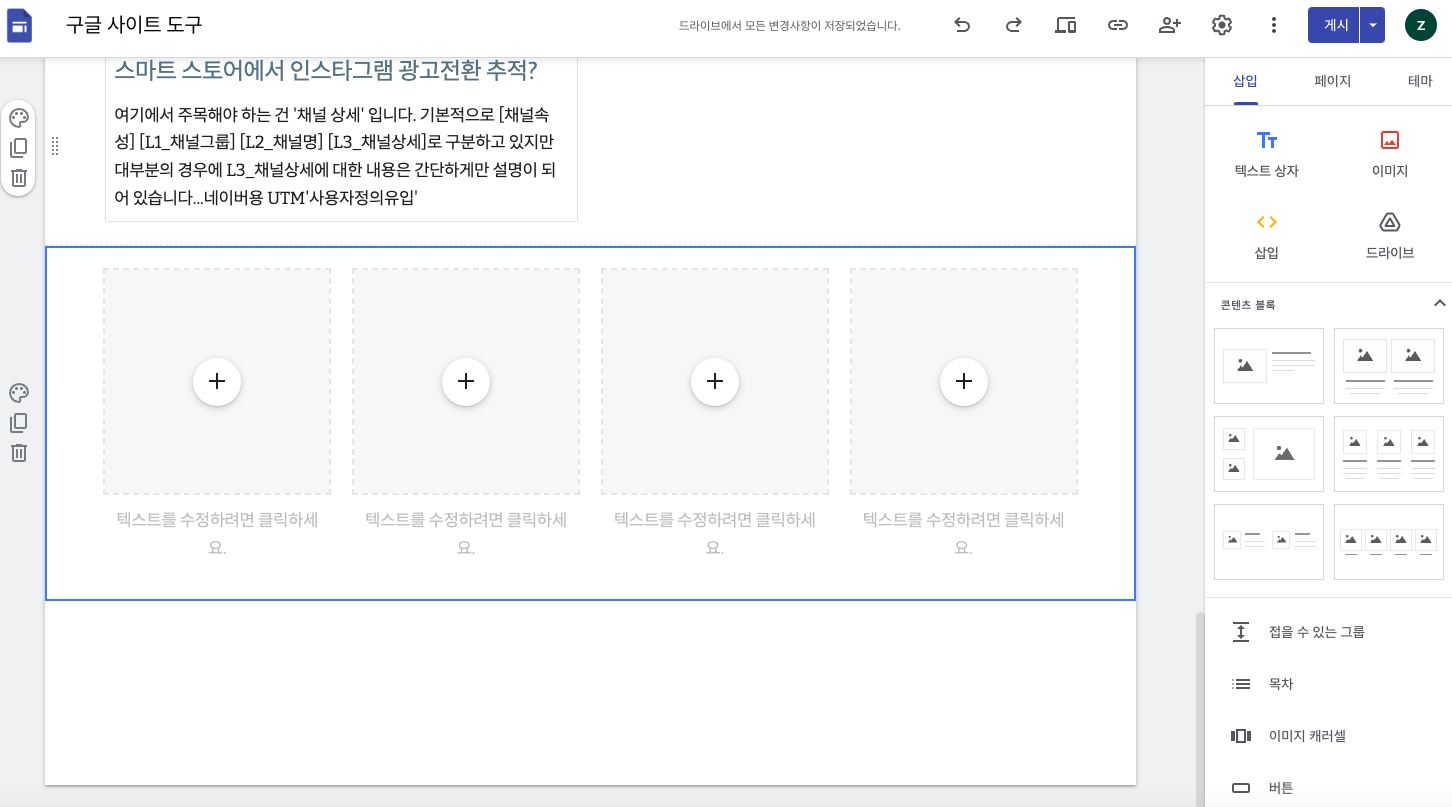
페이지 사용자 지정: 템플릿을 선택한 후에는 랜딩 페이지를 사용자 지정할 차례입니다. 여기에는 자신만의 텍스트, 이미지 및 비디오를 추가하는 것이 포함됩니다. Google 사이트 도구는 페이지에 콘텐츠를 쉽게 추가할 수 있는 간단한 드래그 앤 드롭 편집기를 제공합니다. 브랜드에 맞게 배경색, 글꼴 및 기타 디자인 요소를 변경할 수도 있습니다.
클릭 유도문안 추가: 방문 페이지에는 방문자의 행동을 유도하는 명확한 클릭 유도문안(CTA)이 있어야 합니다. 이것은 양식 작성에서 구매에 이르기까지 무엇이든 될 수 있습니다. CTA가 랜딩 페이지에 눈에 띄게 표시되고 이해하기 쉬운지 확인하세요.
모바일 최적화: 점점 더 많은 사람들이 모바일 장치에서 인터넷을 검색하고 있으므로 방문 페이지를 모바일에 맞게 최적화하는 것이 중요합니다. Google 사이트 도구는 페이지를 모바일용으로 자동으로 최적화하지만 쉽게 탐색하고 읽을 수 있도록 다른 기기에서 페이지가 어떻게 보이는지 확인해야 합니다.
랜딩 페이지 게시: 랜딩 페이지가 만족스러우면 이제 게시할 차례입니다. Google 사이트 도구를 사용하면 Google에서 제공하는 고유한 URL을 사용하여 페이지를 무료로 게시할 수 있습니다. 원하는 경우 자신의 도메인 이름을 연결할 수도 있습니다.
https://sites.google.com/view/dukhu/%ED%99%88
구글 사이트 도구
구글덕후의 라이브러리
sites.google.com
Google 사이트 도구를 사용하여 방문 페이지를 만드는 것은 마케팅 목표를 달성하는 데 도움이 되는 빠르고 쉬운 프로세스입니다. 그러나 성공적인 랜딩 페이지에는 좋은 디자인 이상의 것이 필요하다는 점을 명심하는 것이 중요합니다. 대상 고객, 목표 및 CTA를 명확하게 이해해야 합니다. 랜딩 페이지를 테스트하여 작동하는 것과 작동하지 않는 것을 확인하는 것도 중요합니다.

요약하면 방문 페이지는 디지털 마케팅을 위한 중요한 도구이며 Google 사이트 도구는 이를 만드는 쉬운 방법을 제공합니다. 위에서 설명한 단계를 따르면 모바일에 최적화되고 방문자를 고객 또는 리드로 전환하도록 설계된 간단한 랜딩 페이지를 만들 수 있습니다. 청중을 염두에 두고 랜딩 페이지를 정기적으로 테스트하여 성공을 보장하십시오.
캐러셀용 맞춤 코드 추가하기
Owl Carousel 또는 Slick과 같은 타사 플러그인이나 라이브러리를 사용할 수 있습니다. 다음은 Google 사이트 도구에서 Owl Carousel을 사용하는 방법의 예입니다.
Google 사이트 도구 계정에 로그인하고 캐러셀을 추가할 새 페이지를 만들거나 기존 페이지를 수정합니다.
페이지 오른쪽에 있는 "+ 임베드" 버튼을 클릭하고 드롭다운 메뉴에서 "코드 임베드"를 선택합니다
"코드 포함" 대화 상자에서 다음 코드를 붙여넣습니다.
<div class="owl-carousel">
<div><img src="image-1.jpg"></div>
<div><img src="image-2.jpg"></div>
<div><img src="image-3.jpg"></div>
</div>이미지 URL을 캐러셀에 표시하려는 이미지의 URL로 바꿉니다.
코드 아래에 다음 코드를 추가하여 Owl Carousel 라이브러리를 포함합니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" />"코드 포함" 대화 상자에서 "설정" 버튼을 클릭하고 사이트 레이아웃에 맞게 캐러셀의 너비와 높이를 조정합니다.
마지막으로 "저장" 버튼을 클릭하여 캐러셀을 페이지에 추가합니다.
Google 사이트에 맞춤 코드를 추가할 때 항상 사이트를 철저하게 테스트하여 코드가 기존 사이트 레이아웃 및 기능과 충돌하지 않는지 확인해야 합니다.
'구글덕후의 HTML' 카테고리의 다른 글
| 선택 안됨 구글덕후의 HTML [6] form양식 샘플 코드 2 (0) | 2023.03.13 |
|---|---|
| 구글덕후의 HTML [5] form양식, label, input (0) | 2023.03.12 |
| 구글덕후의 HTML [3] 심플랜딩페이지 (0) | 2023.03.07 |
| 구글덕후의 HTML [2] 테이블 (0) | 2023.03.06 |
| 구글덕후의 HTML [1] 기본사항 (0) | 2023.03.05 |